
André-Pascal Werthwein
Kommunikationsdesign [Bachelor of Arts]
Web Design & Web Development
arrow_forward Biografie

Kommunikationsdesign [Bachelor of Arts]
Web Design & Web Development
arrow_forward Biografie
2019

Dieses Bachelor-Projekt beschäftigt sich in erster Linie mit der Konzeption einer »To-Do-App«. Selbstverständlich wird mit diesem Projekt nicht das unübersichtliche Spektrum bereits existierender »To-Do-Apps«, »Task Manager« oder »Team Manager« erweitert, sondern dieses Konzept basiert auf einer grundlegenden Veränderung, die dem Nutzer direkt zugutekommt. In dem Konzept kommt der persönliche Zustand des Nutzers direkt zum Tragen und wirkt sich je nach Individualfall positiv oder auch negativ auf die restriktive Natur des Konzepts aus.
Basierend auf Recherchen und einer ausführlichen Marktanalyse entstanden in dem Projekt sowohl ein Konzept für eine »Progressive Web App«, als auch ein eigens programmierter Prototyp. Der Prototyp wurde dabei in HTML, SASS, CSS, Javascript und PHP umgesetzt und bildet dabei das zentrale funktionale Spektrum, wie auch die verwendeten Nutzungsmuster ab. Über die funktionale Entwicklung des Prototypen hinaus, entstand außerdem ein maßgeschneidertes Branding, Farbmodi, Farbschemata wie auch ein eigens entworfenes SVG-Icon-Set.
Zusätzlich zu der Konzeption, der Programmierung und der Ausgestaltung des Prototypen, entstand eine ausführliche Dokumentation, die sowohl das Konzept, als einzelne Entwurfsphasen, wie auch algorithmische Aufbauten umfasst.
[Erstgutachterin: Professor V. Götz]
[Zweitgutachter: Arno
Richter]
[02/07/2019]
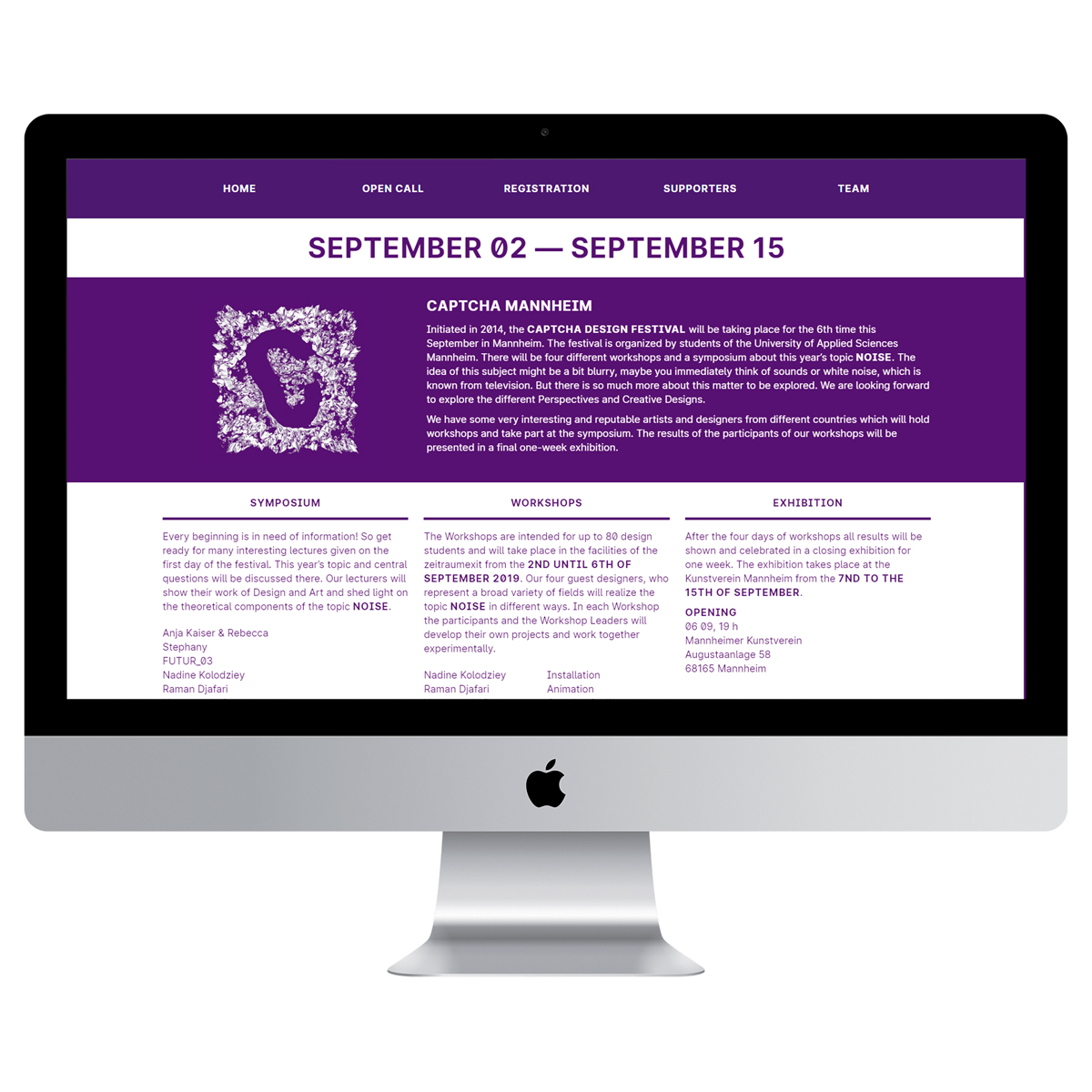
Eine Website für das CAPTCHA Designfestival.
Das ist die Website des CAPTCHA Designfestival in Mannheim, welches jedes Jahr erneut ausgerichtet wird und das seit 2013. Dieses internationale Designfestival bietet Workshops, Präsentationen, wie auch eine abschließende Ausstellung an. Daher fasst die Website alle notwendigen Informationen über das Festival selbst, wie auch über die jährlich wechselnden Workshopleiter und Referenten zusammen. Die Website bietet außerdem alle Funktionalitäten für den Registrierungsprozess für die Workshops.

4
Jedes Jahr wird das Design des Designfestivals vollständig erneuert und dem neuen Thema und dem neuen Konzept angepasst. Dieses Jahr wurde die Website vollständig neu gestaltet und entwickelt.
Das Logo-Design stammt von: Denys Hsu
arrow_forward Erleben Sie NOISE
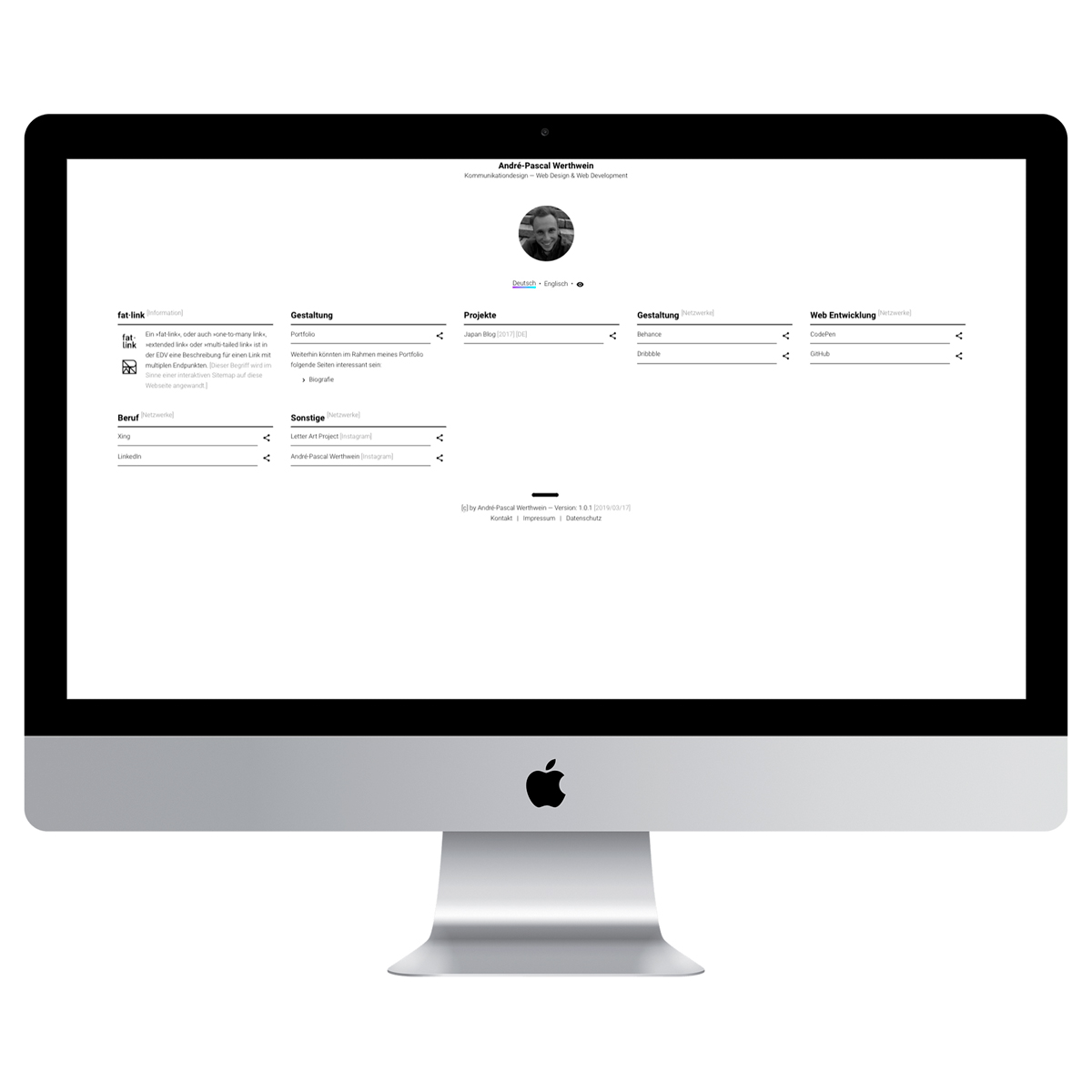
Eine interaktive Sitemap.
Diese Website wurde vor allem mit dem Hintergedanken des Sharings gestaltet und ist so auch vor allem auf mobile Endgeräte ausgelegt. Da es sich prinzipiell um eine Art interaktive Sitemap handelt, die dieses Portfolio in gewisser Weise ergänzen soll, gibt es der Corporate Identity entsprechend Übereinstimmungen.

11
Das Projekt bietet neben der bloßen Verlinkung auf verschiedene Netzwerke und Profile außerdem einen integrierten QR-Code-Generator [via Javascript-Library], der das Sofort-Sharing ermöglicht. Außerdem verfügt die Website über ein Sprachmenü, wie auch zwei Farbschemata. Beide dieser letzten Optionen werden innerhalb der Website per Hash-Bang an die verknüpften Unterseiten übergeben.
arrow_forward Erleben Sie »fat·link«
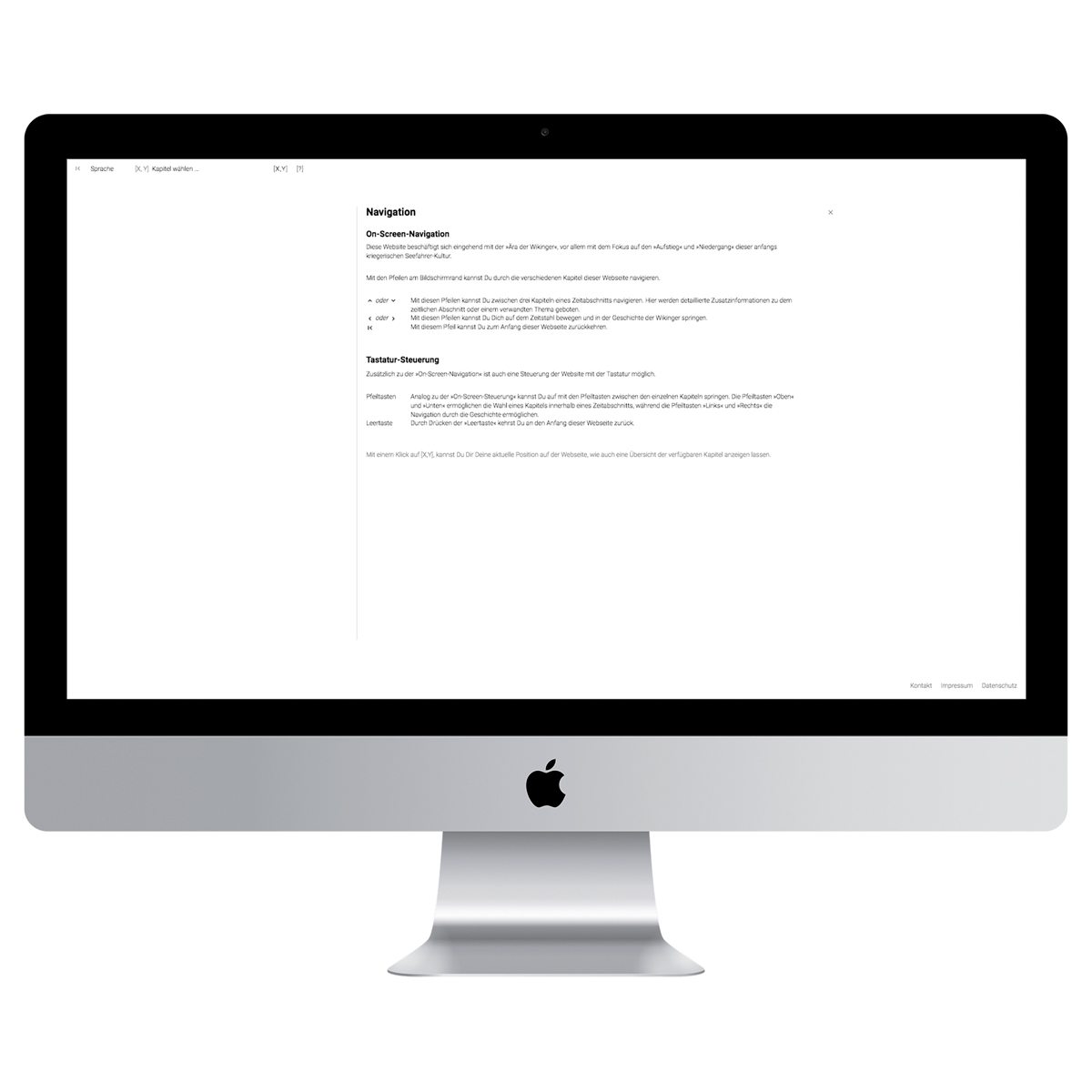
Eine Navigation durch die Ära der Wikinger.
In vielschichtiger Art und Weise beschäftigt sich das Projekt mit dem »Reich der Víkingr«. Dabei setzt sich die Website sowohl mit ihrem Aufstieg und Niedergang, als auch mit dem ureigenen Wesen der Víkingr auseinander. Dabei wird das Wesen der Víkingr auch dem Wesen der nordischen Mythologie gegenübergestellt.
Im Rahmen des Projekts wurde ein komplexes Navigations- und Orientierungssystem entwickelt, die auch einem strategisch eingeschränkten Koordinatensystem basiert. Diese Navigation wird durch thematische Verknüpfungen, wie auch gezielte Redundanzen unterstützt. Davon abgesehen werden innerhalb des Projekt Informationen auf multiplen Ebenen verarbeitet und dargestellt.

10
arrow_forward Erleben Sie »Víkingr«
Während des Auslandssemesters erlebt man viele Dinge. Vollkommen unabhängig davon, wo es hingeht, ist es ein großes und unvergessliches Abenteuer. 2018 habe ich im Sommersemester an der »Seian University of Art and Design« studiert. Die »Seian University of Art and Design« liegt in Ogotoonsen, Otsu in der Präfektur Shiga[Japan].
arrow_forward Erfahrungsbericht
Für mein Semester an der »Seian University of Art and Design« habe ich meinen Fokus kurzfristig angepasst. Während ich mich normalerweise auf den Fachbereich »Web Design« konzentriere, habe ich mich in Japan mit dem Fachbereich »Illustration« beschäftigt, wo sich der kulturelle Einfluss des Landes am stärksten ausprägt.
Für etwas mehr als sechs Monate habe ich Otsu gelebt. Otsu liegt in der Präfektur Shiga, die selbst an die Präfektur Kyoto anschließt. Auch Osaka liegt — mit einer knappen Stunde Zugfahrt — in der Nähe. Gelebt habe ich also im kulturellen Zentrum Japans, umgeben von den beliebtesten touristischen Zielen.
In meiner freien Zeit habe ich viele der umliegenden Präfekturen und bekanntesten Städte Japans besucht. Dabei habe ich nicht nur Vieles gesehen oder Außergewöhnliches gegessen, sondern konnte so die komplexe und facettenreiche Kultur Japans aufs Intensivste erleben und genießen.
2018
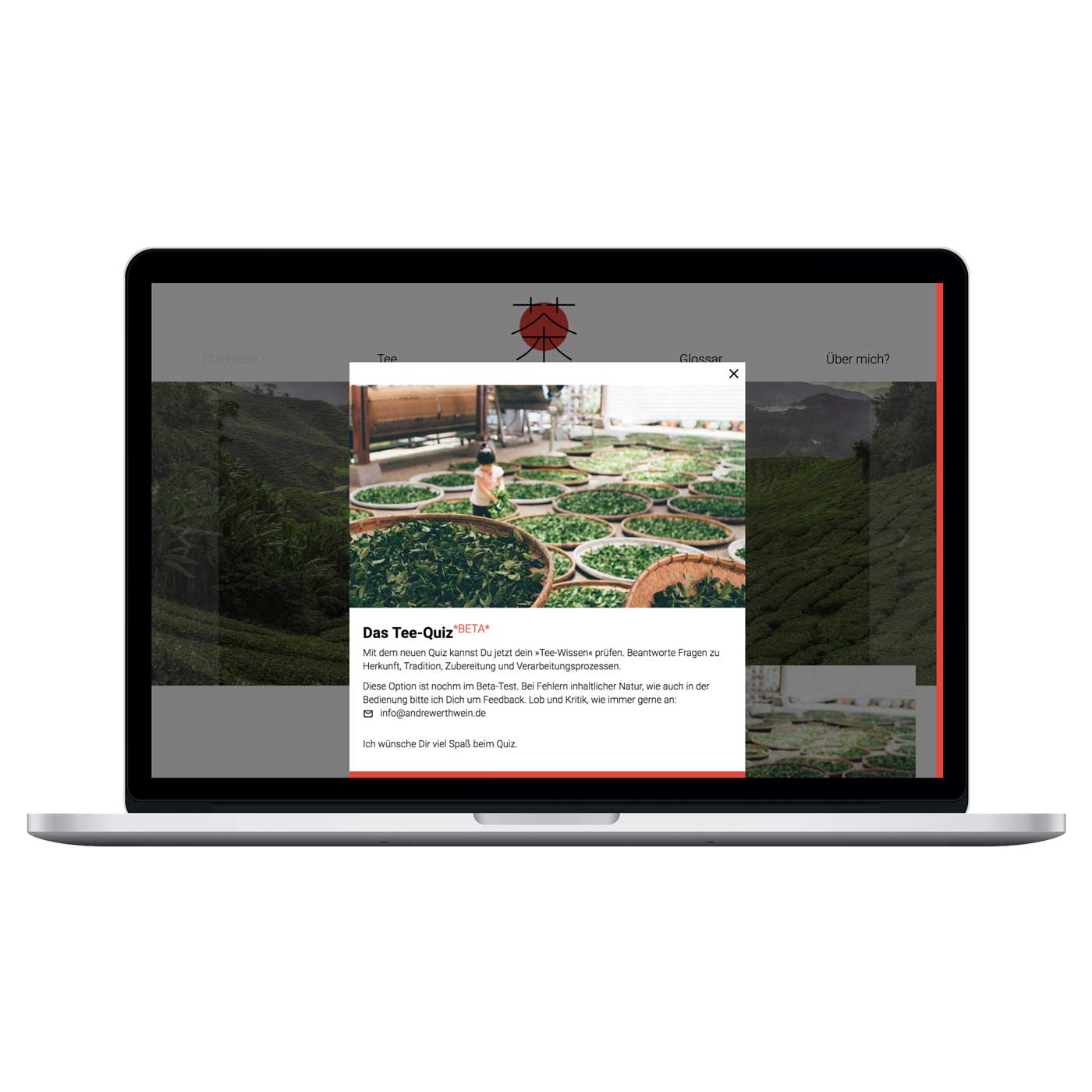
Eine Tee-Enzyklopädie mit Filter, Glossar und Quiz.

7
Diese Website beschäftigt sich auf vielerlei Ebenen mit dem Thema »Tee«. Verschiedene Features ermöglichen das Nachschlagen oder Erleben von Informationen rund um das Thema. So verfügt die Website beispielsweise über Strukturen für ein umfangreiches Glossar, eine span.comment [in ihrer Darstellung veränderliche] Übersicht von Teesorten und auch ein userorientiertes Quiz. Mit einer Vielzahl von Bildern wird das Thema emotionalisiert und die Informationen zusätzlich zugänglicher gemacht.
Das Branding der Website ist dem Japanischen entlehnt, da Japan unter anderem auch für »Grünen Tee« bekannt ist. Das Logo beruht so auf den Kanji für »Tee«.
arrow_forward Erleben Sie »Die Tee Enzyklopädie«
Eine Dokumentation des Auslandssemesters in Otsu, Shiga, Japan.
Dieses Projekt diente vor allem der Dokumentation des Auslandssemesters an der »Seian University of Art and Design« in Otsu, Shiga, Japan. Da in diesem Projekt sowohl das alltägliche Erleben, wie auch thematische Fokusfelder behandelt werden, wurde eine dynamische Inhaltsstruktur gewählt, die auf Javascript basiert. Neben dieser Logik für die Blogeinträge gibt es weitere Features, die das »Miterleben« unterstützen sollen. So wurde zum Beispiel ein eigens entwickelter Panorama-Player.

10
Die verschiedenen Elemente des Brandings dieses Web-Blogs baiserem vor allem auf dem Ziel »Japan«. So besteht das Logo, welches auch als Fav- oder Touch-Icon eingesetzt wird, aus stilisierten Kanji für日本und dem roten Punkt der japanischen Flagge. Der Ziersatz auf der linken Seite, wie auch die Animation des Loading-Indikators drücken folgenden Satz aus: にほんにいきます。. Unterstützt wird die Thematik außerdem durch eine Reihe von eigens gestalteten Hintergrundbildern mit visuellen Zitaten der japanischen Kultur.
[Ursprünglich enthielt der Web-Blog weitere Features, wie ein Wetter-Widget basierend auf einer Library, einen Tageszähler und auch eine zeitbasierte Anzeige von Beiträgen. Diese Features wurden aufgrund des Wandels des Zwecks — Web-Blog zu Dokumentation — entfernt. Außerdem wurde der Web-Blog im Nachhinein aufgrund des Umfangs auf mehrere Unterseiten aufgeteilt.]
arrow_forward Erleben Sie den Blog
2017
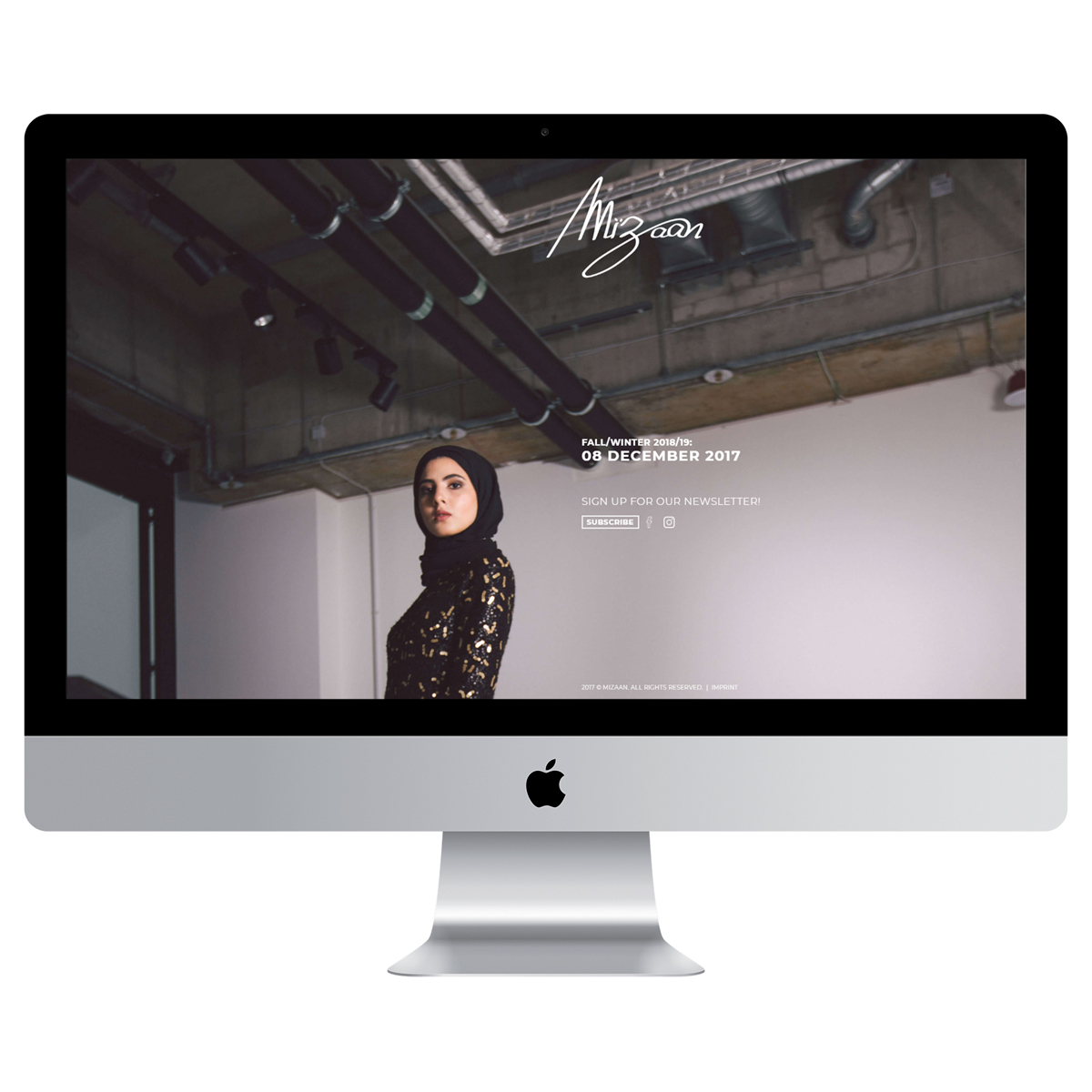
Eine Landingpage für das Modest-Fashion-Label »Mizaan«.

5
Für die Gestaltung dieser Landingpage war es besonders wichtig eine klare Struktur zu wahren und alle wichtigen Kommunikationskanäle [Social Media, Newsletter, etc.] des Labels auf der Landingpage zu bündeln. Außerdem war es wichtig auf dieser einen Seite schon etwas von dem Stil des Labels »Mizaan« zu vermitteln.
[Bilder, wie auch Texte sind Eigentum von »Mizaan« und »Lebdiri Studios«.]
Ein Web-Konzept für einen lückenlosen Lebenslauf.
Dieses Projekt befasst sich mit der Konzeption eines digitalen, webbasierten Lebenslaufs. Wichtig für dieses Projekt war vor allem die kompakte und kategorisierte Darstellung von wesentlichen Kapiteln, die für einen Lebenslauf wichtig sind.
Durch ein zweispaltiges Layout, dessen Spalten unabhängig voneinander gescrollt werden können, wird zwischen zweierlei Informationen unterscheiden; »Schulischer Werdegang« und »Außerschulischer Werdegang«. Durch unterschiedliche Größen, Dropdown-Details, wie auch Transparenzen, werden die Inhalte weiter ihrer Priorität nach kategorisiert.
Das zweispaltige Layout birgt durch die mittige Ausrichtung auch in der Programmierung einige Tücken, die beachtet werden müssen. Beispielsweise würde in der linken Spalte der Scrollbalken seiner natürlichen Ausrichtung nach am rechten Rand, also im Zentrum des Konzepts dargestellt werden. Durch die Änderung der Schreibrichtung in dem übergeordneten »div-Element« wird dieses Problem umgangen.
Während meines praktischen Semesters war ich bei der »vmapit GmbH« im Rahmen ihres Produkts »Appack« beschäftigt. Die »vmapit GmbH« ist ein ausgereiftes Start-up-Business in der Technologiebranche mit einem Fokus auf Softwareentwicklung, App-Entwicklung und Beratung.
arrow_forward vmapit GmbH
Während meines Praktikums war ich vorwiegend als Interface-Designer und in der javascriptbasierten Entwicklung tätig. Dabei habe ich Apps für Kunden vielseitiger Branchen gestaltet und verschiedene funktionale Module entwickelt, die die Weiterentwicklung des Produkts »Appack« unterstützten.
Mit dem Produkt »Appack« werden individuelle native Smartphone Apps aus einem modularen System hergestellt. Diese Apps bauen sich dabei aus einer Kombination von Modulen auf, die vollkommen flexibel kombiniert und ebenso flexibel ausgestaltet werden können.
arrow_forward Appack
Das Produkt »Appack« bedient effektiv und individuell vielerlei Kunden aus einer Vielzahl von unterschiedlichen Branchen. Neben Business-Apps betreibt »Appack« in Kooperation mit dem »Deutschen Olympischen Sportbund« und »Stifter Helfen« außerdem ein Sponsoring für Sport- und Non-Profit-Vereine.