
André-Pascal Werthwein
Kommunikationsdesign [Bachelor of Arts]
Web Design & Web Development
arrow_forward Biografie

Kommunikationsdesign [Bachelor of Arts]
Web Design & Web Development
arrow_forward Biografie
2024
Eine Website, die sich meiner Fotografie widmet
Ich habe mein Portfolio grundlegend überarbeitet. Es gibt viele neue Verbesserungen. Zum einen, bekommen die Projekte nun auch den Platz, den sie verdienen. Statt einfacher Slideshows hat nun jedes Projekt nun seine eigene Microsite, mit ausreichend Platz für Kuration und Informationen zu jedem Projekt.

12
Neben den dringend notwendigen Änderungen in Konzept und Design gab es auch grundlegende Änderungen in der Technologie. Ich habe mich entschieden, mit dem Angular Framework für Typescript zu arbeiten, und damit eine vollwertige Webanwendung zu entwickeln. Um die Qualität sicherzustellen, habe ich neben intensivem Unit-Testing auch und mit automatisiertem Front-end Testing gearbeitet.
Alles in allem, habe ich so eine vollkommen neues Erlebnis für mein Portfolio geschaffen.
arrow_forward Werthwein Photography
arrow_forward Unit Testing Code Coverage
2023

Methoden und Werkzeuge zur Analyse, Messung und Modifizierung von Customer Experience sowie zur Konzeption von Customer Experience Strategies für Unternehmen.
thecxacademy.org2021

Integration von Entwicklungsmethoden in Scrum zur Steigerung der Zusammenarbeit, der Stabilität, der Effizienz wie auch der Zukunftstauglichkeit von Software-Produkten.
ScrumAlliance.org2020

Integration von User Experience in Scrum zur Steigerung der Erzeugung von Werten in der Entwicklung und Auslieferung von Software-Produkten.
Scrum.orgEine Website, die sich meiner Fotografie widmet
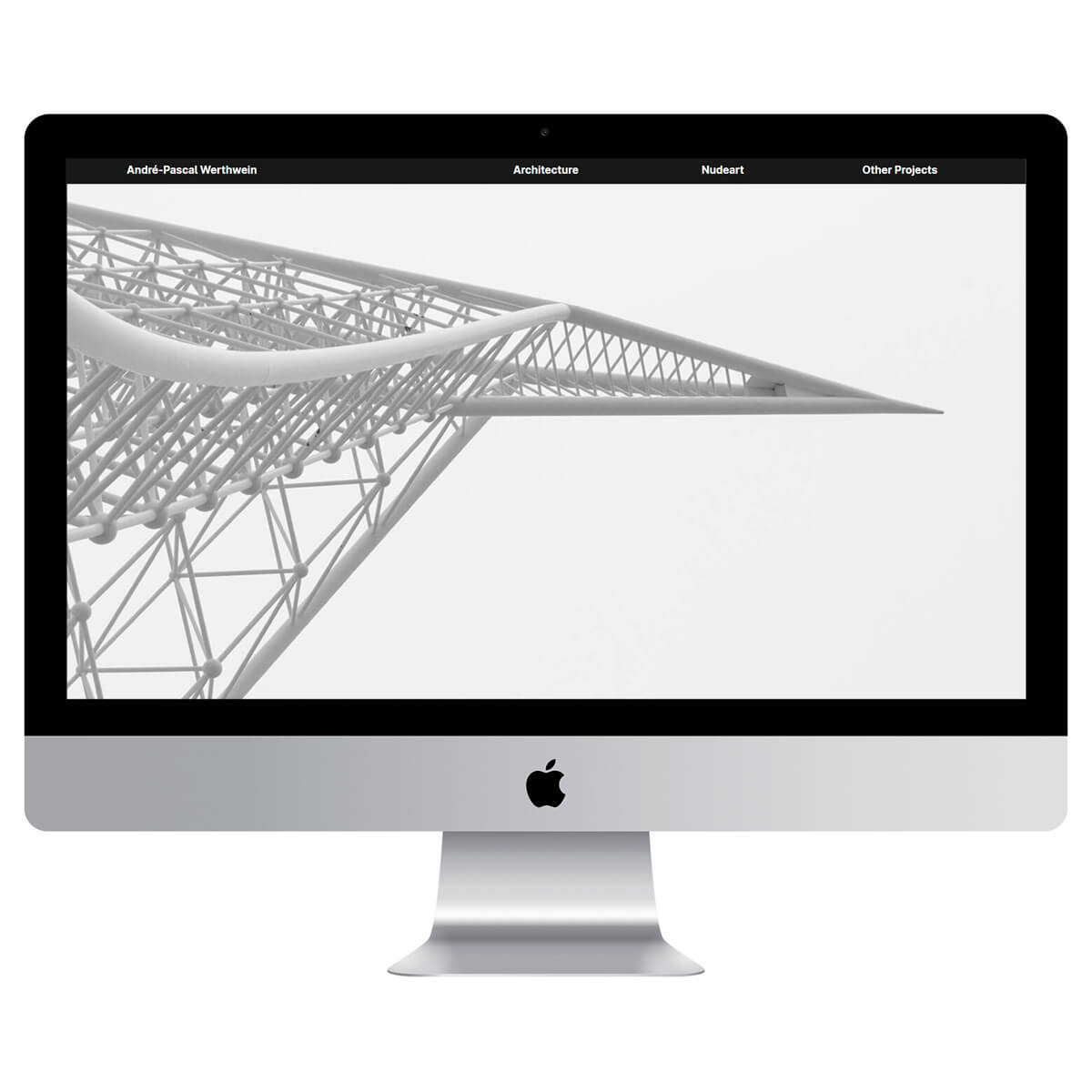
Das ist die Website, auf der ich meine fotografischen Projekte präsentiere. Bei der Gestaltung dieser Website war mir vor allem wichtig, dass die Bilder, die präsentiert werden, in die Benutzeroberfläche integriert werden. Darüber hinaus war es mir wichtig eine unnötige Tiefe in der Navigation zu vermeiden, um die Zugänglichkeit der einzelnen Projekte zu vereinfachen.

5
Für diese Website habe ich mich bewusst für eine dunkle Farbgebung entschieden, um den Fokus auf die fotografischen Arbeiten weiter zu erhöhen. Innerhalb des Projekts habe ich Farbe, wie auch schräge Elemente, eingesetzt, um das Auge des Betrachters zu leiten und auch verschiedene Kategorien voneinander zu trennen.
Diese Version ist nicht mehr verfügbar.
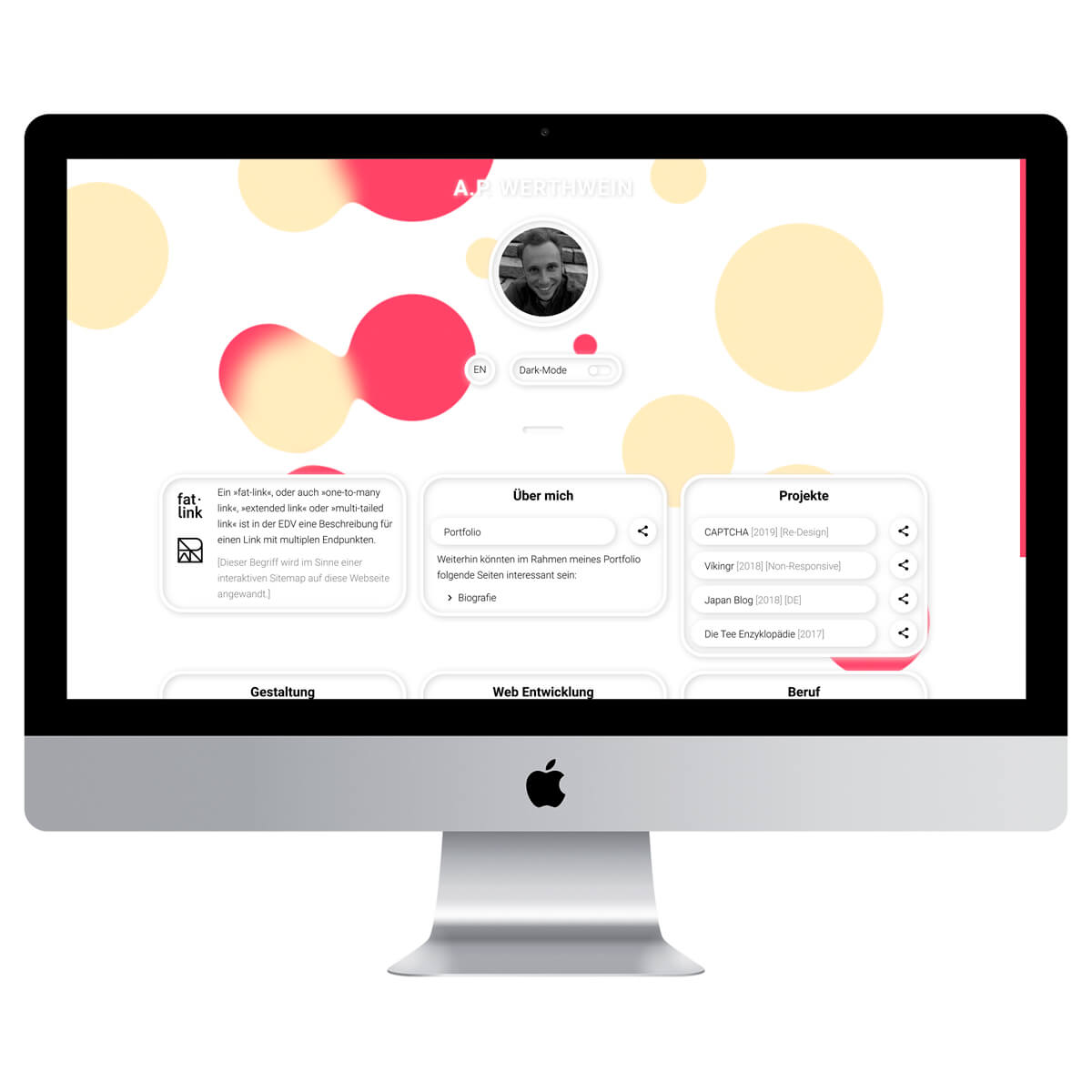
Eine interaktive Sitemap.
Diese Website wurde vor allem mit dem Hintergedanken des Sharings gestaltet und ist so auch auf mobile Endgeräte ausgelegt. Für das Re-Design wurde ein moderner, weniger minimalistischer Gestaltungsansatz gewählt. Die Gestaltung der Website ist grob an das Prinzip des Skeumorphismus angelehnt, indem im User-Interface durch Erhebungen und Vertiefungen eine haptische Optik erzeugt wird.

9
Das Projekt bietet neben der bloßen Verlinkung auf verschiedene Netzwerke und Profile außerdem einen integrierten QR-Code-Generator [via Javascript-Library], der das Sofort-Sharing ermöglicht. Außerdem verfügt die Website über ein Sprachmenü, wie auch zwei Farbschemata.
arrow_forward Erleben Sie »fat·link«